30 Most Essential Chrome Extensions for Developers
Chrome extensions are beneficial for web developers. Here are thirty extensions for your Google Chrome browser that will help you get the most.- Article authored by Kunal Chowdhury on .
Chrome extensions are beneficial for web developers. Here are thirty extensions for your Google Chrome browser that will help you get the most.- Article authored by Kunal Chowdhury on .
The web browser is the most powerful tool available to a developer. Unfortunately, most internet users are not getting the most out of their browsers. As you know that Chrome extensions are beneficial for web developers, here are thirty extensions for your Google Chrome browser that will help you get the most out of the program on which you probably spend the most time.

There is no question that web developers are always searching for various tools and technologies that will help them to construct their web apps in a shorter amount of time. It is because they prefer to spend a reasonable amount of time doing a few chores manually or performing the same activities repeatedly.
Instead, they aim to finish production and task competition the goals as quickly as possible. Because of this, they make it a habit to look into various tools, pieces of software, and browser extensions that help them and assist them in being more productive at web development.
When using chrome extensions in their respective development environments, developers never hesitate to use them, whether it is a keyboard shortcut, a piece of Tiny software, or an extension of some type. After all, These software and extensions simplify their products and enable them to accelerate the delivery of their web development process.
Now that we have everything out of the way, let's discuss the Google Chrome browser. There is no question that Chrome is the most popular web browser all over the globe; in fact, this browser is used by approximately 60 percent of the world's population. However, even many individuals dislike browsing until they have installed Chrome on their devices. Unfortunately, this is the case even if they have installed Chrome.
They are creating a new application or working on an existing one. In addition, Chrome has some of the most significant extensions available for use in the building and testing of online applications. As a result, many developers consistently use these add-ons in their day-to-day work to maintain their productivity level and make their responsibilities less difficult for themselves.
Chrome addons for developers are sometimes underestimated and underappreciated. But, they are vital instruments for software developers and quite beneficial even for those who do not work. There are many Chrome extensions available, helping programmers in many ways. So we made a list to help you know the best. Here are 30 Chrome add-ons that can increase your significant gain.

Before you start building dozens of Chrome browser extensions, have a look at SimpleExtManager, a simple interface that allows you to activate, remove, and delete extensions effortlessly. Extension groups can also be used to categorize attachments. A requirement to keep order on a planet of extended chaos.

SimpleExtManager manages attachments, whereas Session Buddy manages browser toolbars and cookies. You can still save browser tabs as archives for later restoration, retrieve open accounts after quite a crash, see all of your browser windows in one location, and search through browser bookmarks and categories.

The number of individuals using the web is growing daily, thanks to various devices, websites, browser extension development, and dimensions. To make web pages and apps accessible and completely functioning across all potential device arrangements, it is vital to deliver a satisfying user experience.
Window Resizer generates a new internet browser to simulate different screen proportions, which is highly beneficial for web developers when testing layouts, especially when experimenting with excellent features.
Most common smartphone, tablet, and desktop resolutions are supported, with the possibility to add custom sizes if your preferred solution is not currently included. In addition, this Chrome extension allows you to export and transfer your settings to another machine.

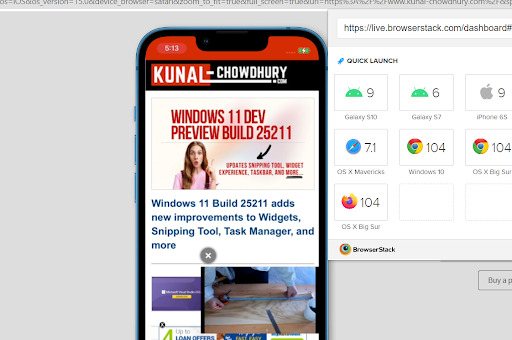
BrowserStack is another useful Chrome plugin for web developers that allows you to test your efforts on any available browser and operating system. This plugin provides genuine devices for testing rather than operating systems or simulations. With a few clicks, it launches new development of information on actual machines. Using Chrome Extension, customers can launch up to 12 browsers for easy access, switch amongst websites, and reduce their time spent on the assessment process.

Colorzilla is an eyedropper tool that includes a color picker, color history, CSS gradient analyzer, and other features. It is a fantastic Chrome plugin for web engineers and designers to instantly pick up the color and utilize it in their designs or tasks.

This extension lets you quickly detect the font on any web page and receive the results in moments. Hover your cursor over the phrase you wish to know the fonts of. It also helps in determining the layout, thickness, strength, and color of the text.

The addon performs precisely what it claims to do. Check My Link scans your website to see any broken links and to look for genuine and redirected links. It is simple to use and may be quite beneficial in keeping your website's SEO criteria.

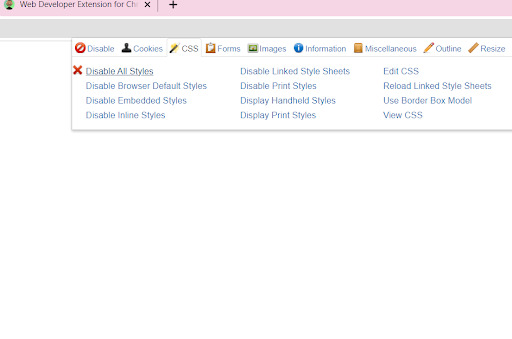
It is a must-have addon for web developers. The Web Developer plugin will add a desktop item to Chrome. When clicked, the button displays a list of tools that may find on any web page.
CSS, Enable, Cookies, Photos, Controls, Contour, Appropriate data, General, and Reformat are some of the sections. In addition, there are many tools for doing various activities under each section. Under the 'Pictures' section, for instance, there are choices to Look for shattered photos. The picture's dimensions, Path to picture display, and Images must reload.

Wappalyzer is a valuable tool for determining the underlying technologies to develop any website. For example, you can find programming skills, CMS, data warehouses, web applications, file sharing, generating, application servers, web analytics, online marketplaces, extensions, interfaces, Javascript code, and so on with a single click.

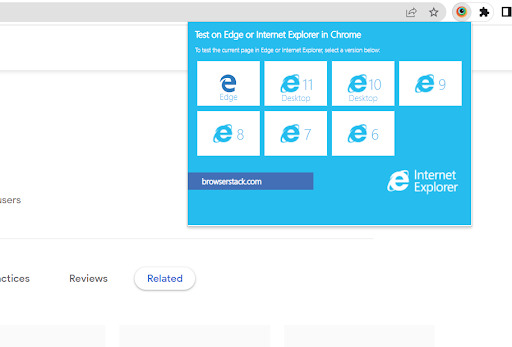
Even though most internet users favor Chrome or other modern browsers, some still use Operating System or Edge. The numbers are small, but they exist, and as developers, we want to reach as many consumers as possible.
BrowserStack creates test IE and conducts tests on genuine IE browsers and all Edge generations within Chrome. You may launch a qualifying session for Operating Systems with a single click in your Google app.

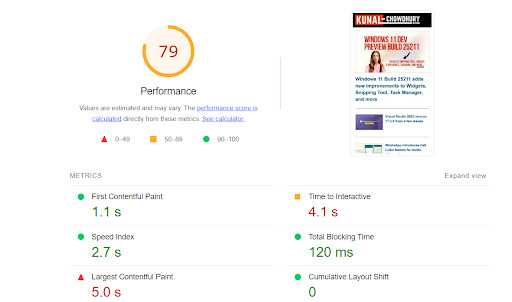
This is where this add-on comes in handy for developers. Lighthouse is a tool that helps improve the performance and quality of web pages by running fast tests and auditing the courier to provide a report that identifies weak points.

The quickness of a web designer's system might be their most valuable asset. To succeed, you must be quick, but if the system cannot assist you, you will suffer a significant loss even if you are short.
Ghostery is expected to increase considerably, disables all online adverts, and terminates any active trackers on the site, increasing efficiency. As a result, you can browse more quickly while maintaining your information.

You frequently come across a website with CSS characteristics you want to learn and apply in your job. This plugin can be handy in making it easier for web developers to explain the fundamental CSS characteristics.

CSS Peeper lets you extract CSS and create style guidelines. It is the addon to use if you stumble across a gorgeous website and want to know why it looks so good. In addition, it's ideal for web designers and developers who want to improve their front-end appearance.

With Animo, you can write templates for any website and observe your modifications in real time. Change the colors, fonts, and even the layout of a page. You can save your CSS to the cloud and access it from any desktop computer signed into Chrome. It is regarded as the finest Chrome plugin for evaluating custom CSS.

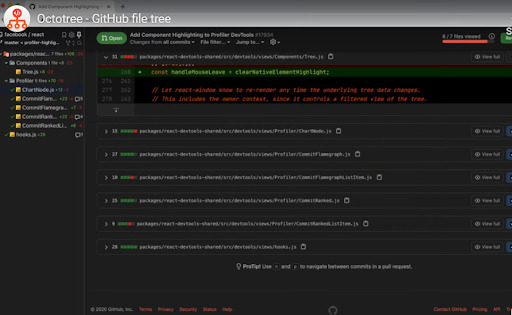
October is a browser plugin that makes it much easier to explore and evaluate code on GitHub. It generates a fast, IDE-like code tree on GitHub and supports rapid file searching, multiple tabs, and Omni tagging. Over 400,000 programmers use it.

CrxMouse will make your pointer motions considerably more efficient. Use keyboard shortcuts to travel back or forth, such as holding appropriately and dragging left or right. You may also design your user actions to increase your mouse's capabilities.

This LoremIpsum Generator generates Lorum Ipsum text for you to copy and paste into webpages. It allows you to include variable-length sections, headings, anniversaries, contact information, and postal descriptions.

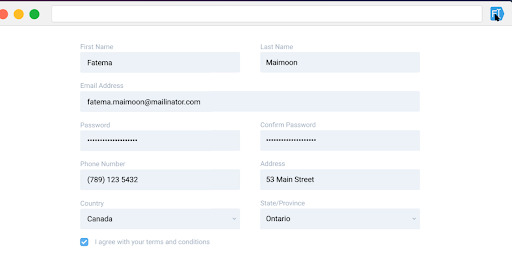
Fake Filler replaces all inputs on a page with fictitious/dummy data. This Chrome plugin is a must-have if you are working with spreadsheets as a computer programmer. It minimizes the desire to physically enter information into required fields and allows you to specify the type of bogus data to use. Of course, any classified, disabled, discovered, or script also ignores CAPTCHA features.

Clear Cache accomplishes precisely what it says. With a simple click, it clears your cache and browser data. There are no popups or acceptance buttons. Simple, quick, and accessible. You may specify how much data to delete and if cookies should indeed be cleared worldwide, for certain websites only, or everything except specific websites.
![]()
PerfectPixel allows you to overlay a nearly entire image over a website to make pixel-by-pixel comparisons between the image and the page. This Chrome plugin assists web developers, and designers create websites precisely as they were modeled.

Image Downloader is a Google product that searches for and downloads all photos on a specific webpage, including those that have been obscured from view. It provides a picture of each photograph on the webpage and allows you to download a selection of all images at once.

GoFullPage takes a snapshot of your preview pane in its entirety without requesting further permissions. Given today's web pages' length, this Browser extension is handy for software developers who want a detailed webpage summary.

Fonts Ninja displays the fonts used on a website. The plugin allows you to view, sample, remember, and sometimes even buy webpage fonts. In addition, it will display the name, size, paragraph formatting, letter spacing, and font color. For website developers, this Chrome plugin is essential.

Page Ruler Redux provides a ruler for calculating pixel measurements and placement. Any object's width, height, and location may be shown on any website. It is an accessible clone of another webpage ruler plugin that was tragically malevolent.

TinEye is the first visual search engine that prioritizes picture recognition over phrases, information, and signatures. This addon identifies apparent similarities, even cropped, altered, or scaled images. TinEye is private and free to use for non-commercial reasons. However, it does not preserve the photographs from your search.

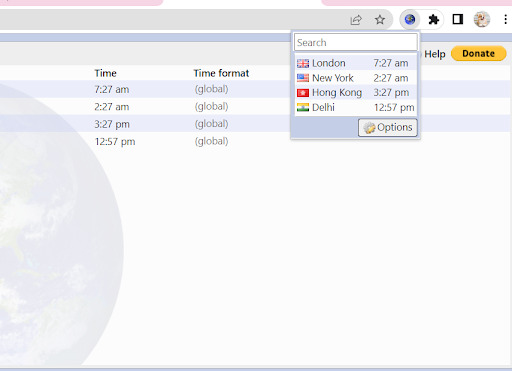
This one is intended for distant developers. FoxClocks displays the global time at the bottom of your web page. Thus, you can select one of several valuable time formats or design your own. It's especially beneficial for organizing meetings or determining when your coworkers will be online.

Lightshot is an easy-to-use snapshot tool. Easily choose a location, tweak your screenshot, and save it to a server for later use. It's simple to use and great for anyone who wants a fast webpage snapshot.

GitHunt is another extension that can be used to enhance your GitHub experience. You can swap the new tab of your chrome with the desired GitHub repositories.

Disbug is a great extension tool that one should have for software development. This visual feedback tool chuck off the boring bug reporting procedure as well as tightens the internal QA, client, and customer feedback loop.
So there you have it: our selected list of the best 30 Chrome extensions for web developers. These extensions can help web developers work more promptly and effectively. In today's fast-paced, high-tech environment, these tools have proven helpful for higher efficiency.
Hopefully, you can install a handful of these Chrome extensions to your browsers and benefit from quicker and more dependable results. If you are looking to have a browser extension development, you should do wise research before choosing a good candidate for your development.
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.