Visual Studio 2015 Update 2, released during //BUILD/2016 developer conference, provides an easy way to execute code directly on the Interactive Window inside the Visual Studio IDE. Along with that, the interactive window is now also capable of color highlighting.
Today in this blog post, we will learn how to execute code directly in the interactive window, in just a single click. Continue reading and let us know, how much you like this enhanced feature.

It’s time for you to upgrade to Visual Studio 2015. If you are already using the said version and/or new to it, try upgrading/installing directly to Visual Studio 2015 Update 2. You can download the web installer and/or the offline installer (ISO image) from this location: http://po.st/vs2015-update2.
Many time we have some situation when we need to run a specific block of code to check whether it’s executing as expected and this too without running the application or debugging the code. Visual Studio 2015 Update 2 allows you to do so directly from the context menu. It’s just a click away. Let’s see how to do this.
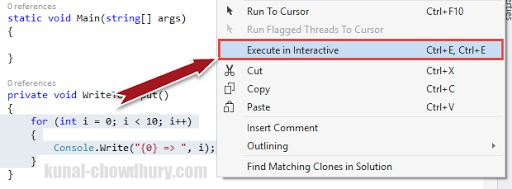
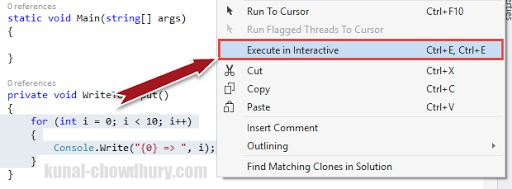
For example, you have a piece of code that you want to directly execute in the interactive window. You can set the default values that you want to specify to execute that block. Select the code block –> Right click on it –> from the context menu that pops up on the screen, find out the menu item that says “Execute in Interactive” (as shown in the below screenshot) and click on it. Alternatively, you can press the keyboard shortcut: CTRL + E, CTRL + E.

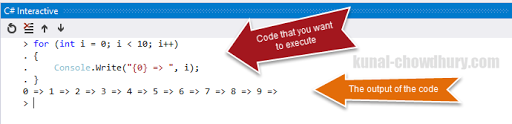
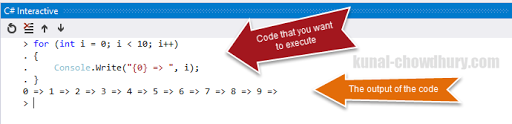
Once you command Visual Studio 2015 Update 2 to execute the selected code in C# Interactive window, you will see that the code has been copied to the said window with proper code highlighting (just like Visual Studio IDE) and in the next line, it results the output.
For reference, check the following screenshot which will give you basic but clear understanding:

I hope that the post was clear and easy to understand. Don’t forget to checkout my other posts on Visual Studio 2015 Tips & Tricks, which you can find on the below URL: http://visual-studio-2015.kunal-chowdhury.com. Bookmark this page for future reference.
Do you know that, along with Visual Studio 2015 Update 2, Microsoft also released the vNext version of our favorite IDE? It’s named as “Visual Studio 15” and currently under preview release (under development). But you can still download it, try out the feature and provide your valuable feedback to Microsoft. You can download the Visual Studio vNext.15 version from the below URL: http://po.st/vs15-preview