You might have already hear about Clippy. Yea, that’s the Office Assistant that we had in those days. In earlier office versions it helped us with many quick tips to complete the job easily, having some nice animations. If you are fond of it and want to use it in your development environment, there is a cool ReSharper extension for Visual Studio.
Recently I came across it and thought to share with you more details about the extension as well as some snaps and the process to install it. The extension is also available as opensource project on GitHub. Continue reading to know more.

Clippy for ReSharper is a JetBRAINS ReSharper extension for Visual Studio available since 2014 and allows you to get the quick tips with a visual representation from the Clippy (thethen Office Assistant) within it’s information balloon. It provides quick access to the Refactoring, Navigate, Analyze and Generate methods, as well as Code Cleanup, Find Usages and Go to Symbol.
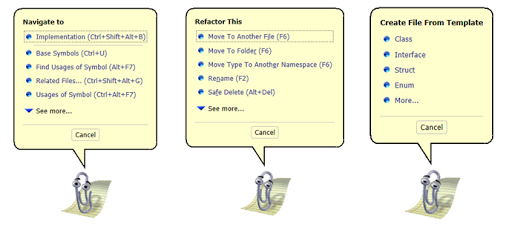
It also allows you to navigate To shortcut. refactor code, inspect code, generate (class, ctor, interface etc) codes, renaming a variable or class, reporting unit test runs and few more with a bunch of nice animations for build, running unit tests, saving etc.

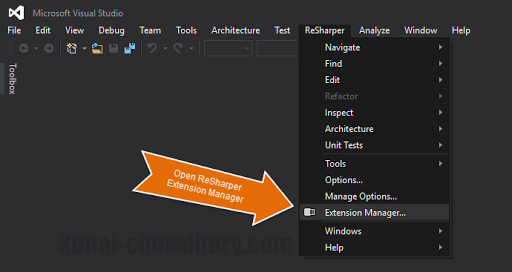
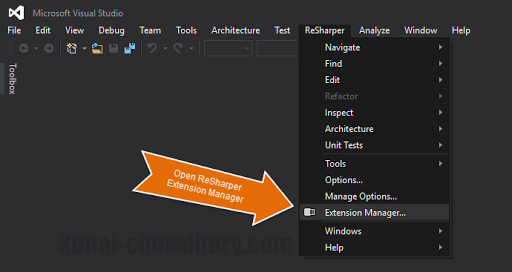
This extension is specific to ReSharper and will only work if you have ReSharper installed and configure in your Visual Studio IDE. To grab this extension, click on the ReSharper menu and then navigate to the Extension Manager as shown in the below screenshot:

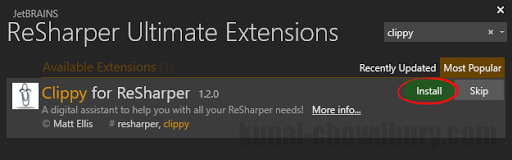
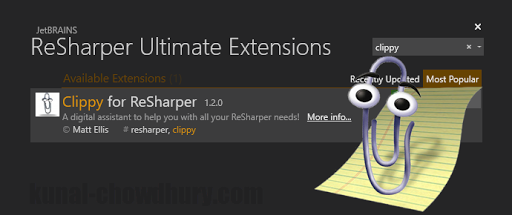
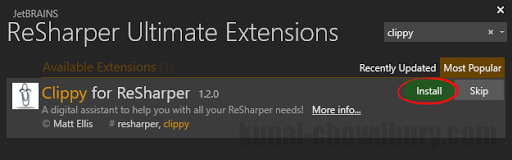
Inside the ReSharper Extension Manager window, search for “clippy” and that will give you a result named “Clippy for ReSharper”. Select it and proceed to install the said extension.

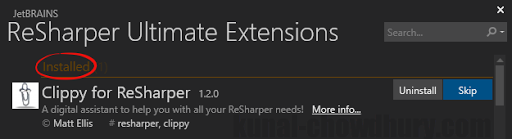
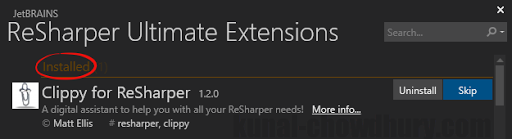
Once downloaded and properly installed by the ReSharper extension manager, it will show under the installed extensions list. This screen might look different based on the IDE version and ReSharper version that you are using. To capture these screenshots, I used Visual Studio 2015 and ReSharper Ultimate 10.

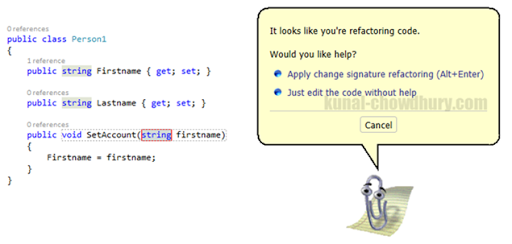
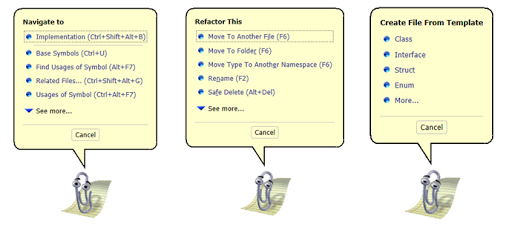
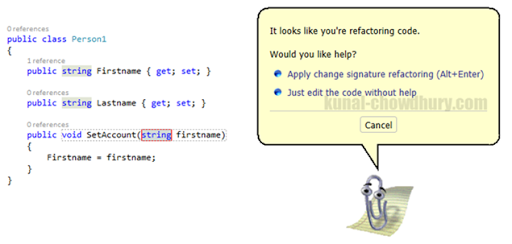
Once installed and configured, you will see the Clippy running inside your Visual Studio IDE, providing more information and tips to you on your development/coding activities. Here is a screenshot that shows how it pops-up it’s balloon to help you refactoring the your code:

There are also various animations available for the clippy to execute. You can force it to play the animations by right clicking on it. From the context menu, you can also hide it and/or stop playing the sounds during animations.

I hope that you liked the information that I shared today. Though the animations are not as smooth as the Clippy available in Office versions, but you will definitely like it inside your Visual Studio IDE providing you quick tips all the time require.
The author of the great extension has already released the code as open source, which you can download and change. The code is available on GitHub at the following location: https://github.com/citizenmatt/resharper-clippy
Old tool but it is always better to share than never. Hope you love it. Don’t forget to connect with me on Twitter, Facebook and/or Google+ to get the updates that I share over those social networking channels. Also, you can subscribe to my blog’s RSS feed and email newsletter to receive the immediate notification about new blog post. If you have any feedback, don’t hesitate to share on the comments section. Happy coding!!!