Once you set up your TFS build server with an automated build, the big boss will ask you to publish the web project to the intermediate server each time a new build occurs. This might be for the testers to make sure that the code is working properly.
What to do? You analysed that, it will hamper your productivity. Isn’t it? Then what to do? Can we automate the build server to deploy the new code each time it succeeds? Let’s discuss it.
Automate Deploy after each Build
You might have already created the build definition in your TFS server for either manual or automated build (compilation of your source code) and to reduce your effort of deployment, now you want to automate the publishing of your web project to the server. This will not only reduce your burdens but also make sure that your server has the latest code always for testing.
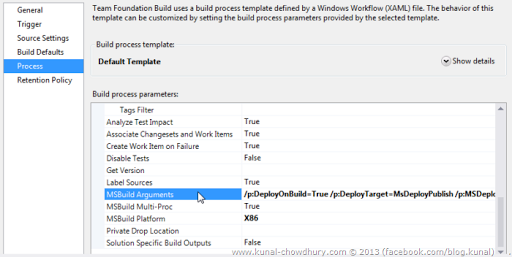
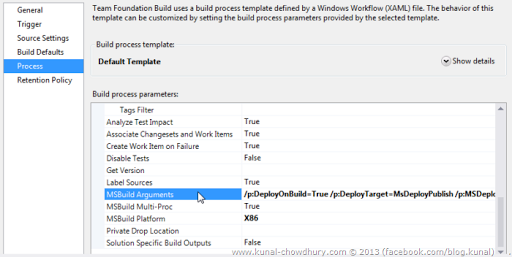
To implement this, edit the build definition (you must be a TFS build Administrator) and navigate to the “Process” tab. There in the build process parameters section, find out the key named “MSBuild Arguments”. Enter the following configuration settings there in a single line separated by a single space:
/p:DeployOnBuild=True
/p:DeployTarget=MsDeployPublish
/p:MSDeployPublishMethod=RemoteAgent
/p:CreatePackageOnPublish=True
/p:DeployIisAppPath="Default Web Site/MyBlog"
/p:MsDeployServiceUrl=kunal-chowdhury.com
/p:username=kunal-chowdhury.com\Webmaster
/p:password=MyPassword@1234
*** Make sure to change the text marked in blue with the proper values of your server.
- /p:DeployOnBuild=True will ask the TFS build agent to deploy the build to the server when the process succeeds.
- /p:DeployTarget=MsDeployPublish will notify the build server to execute the Microsoft deployment process.
- /p:MSDeployPublishMethod=RemoteAgent will ask the build server to run the remote agent for the deployment.
- /p:CreatePackageOnPublish=True will create a package of the current build for deployment.
- /p:DeployIisAppPath=”Default Web Site/MyBlog” will deploy the package to the “MyBlog” web application. Change this value based on your webserver configuration. Make sure that the application is already created in the IIS.
- /p:MsDeployServiceUrl=kunal-chowdhury.com is the Server URL where you want to deploy your application. Make sure to change the value with your server’s domain name.
- /p:username=kunal-chowdhury.com\Webmaster is the administrative account of your server. Change this value with proper username. You should specify it in this format: “DOMAIN\USERNAME”.
- /p:password=MyPassword@1234 is where you have to specify the password of the administrative user account (i.e. the username that you specified)
Once you set it up as shown below, the TFS build server will automatically trigger a web deployment each time the build succeeds. This could be a manual, CI (Continuous Integration) or an automated/scheduled build.
Here is a screenshot of the configuration settings, that you will modify as discussed above:

That’s all about it. Trigger a manual build of this definition to check how it actually occurs. This will start compiling your solution, prepare a package of the binaries and resources once succeeds, then it will automatically deploy it to the server that you specified in the MSBuild Arguments.
Isn’t it so simple? I hope, this will now reduce your unnecessary work and improve your productivity. Just create the definition and forget about everything. Drop a line below if the post was helpful to you.
Connect with me on Twitter, Facebook and Google+ for the latest article updates and technical discussions. Don’t forget to subscribe to my blog’s RSS feed and Email Newsletter to get the article updates directly to your inbox. Happy Friday!!!