If you are a Win8Dev and building a Windows 8/WinRT application, you might want to download a file asynchronously from a web location. The job is very easy in Silverlight and in this case too but you just need to know the way, the APIs and the configuration settings.
Many developers already faced the difficulty to download a file in their WinRT apps and hence I thought to share the code with the API details in this post.

API Info and Configuration Settings
Microsoft exposes a sealed class named “BackgroundDownloader” present under “Windows.Networking.BackgroundTransfer” namespace, which provides APIs to download any file from a remote location asynchronously. Before going further with the code and the API, let us discuss about the configuration settings. Without proper configuration the code will not work.
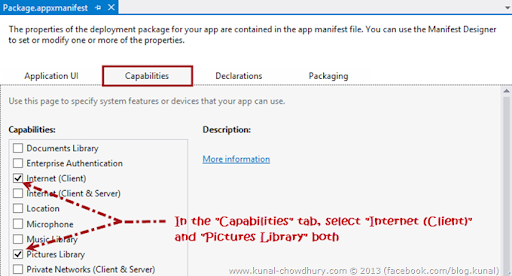
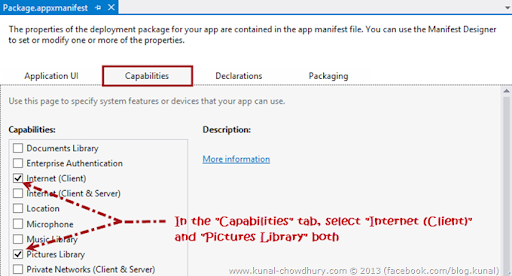
First of all, you have to open the “Package.appxmanifest” file and navigate to “Capabilities” tab. There you will see an option named “Internet (Client)” already checked. If it is not checked, check it first. Then check another option named “Picture Library” as we are going to save the downloaded file to the picture library. If you want to chose “Documents Library” or “Removable Storage”, check the appropriate capability in this screen.

How to download a file in WinRT application?
Our next step is to play with the code. Let us create an asynchronous method of type “Task<StorageFile>” and pass few parameters to it like file Uri that we are going to download, storage folder and a name of the file.
Now create a blank file with the specified name in the storage folder that we mentioned. Assign proper CreationCollisionOption to set proper attributes to it. CreationCollisionOption specifies what to do if a file with the desired name already exists in the current folder. Here is the enum structure for your reference:
Then create an instance of the BackgroundDownloaded class which configures downloads prior to the actual creation of the download operation using CreateDownload method.
Pass the URL of the file that you are going to download in your device and call the CreateDownload method. Then start the downloading process by calling the StartAsync() method. Here is the complete code which will provide you more inner details of the download process:
That’s all about the code. Now when you call the SaveFileAsync method mentioned above with proper parameters, it will start downloading the specified file in the specified directory. By default, it will store the file in the root directory of the specified folder but if you want to place it in a different folder within the same directory, you have to explore a bit more about the StorageFolder class. You can find more about handling files and folders in WinRT here: “Handling Files and Folders in your WinRT apps”.
I hope that the post was useful to you to understand how to programmatically download a file in Windows 8, WinRT application asynchronously. Don’t forget to check out my other Windows 8, WinRT application development tutorial. Connect with me on Twitter, Facebook and Google+ for more technical updates and news. Also, subscribe to my blog’s RSS feed and email newsletter.