For Windows Phone applications and/or Windows 8 Store applications we need metro icons and that’s very easy to create with Syncfusion Metro Studio 2. I am using this free tool for quite a long time in my apps as well as in my blog posts and am quite impressed with it.
Many people asked me several times about creating metro icons and thus I thought to share about it in today’s blog post. Here it goes for you.
Syncfusion Metro Studio is a collection of over 1700 Metro-style icon templates that can be easily customized to create thousands of unique Metro icons. It includes a powerful icon editor that lets you quickly find and customize all the icons that you need in only a few minutes. Also, you can easily customize thousands of font characters as icons and export them to the desired formats, generate CSS icon sprites and organize those icons as projects.
The icons are available royalty-free and can be used in commercial applications. Icons can also be used in open source projects and hosted on sites including but not limited to CodePlex, GitHub, BitBucket etc.

If you are new to Metro Studio icon explorer, you can grab that tool for Free from Syncfusion Metro Studio page.
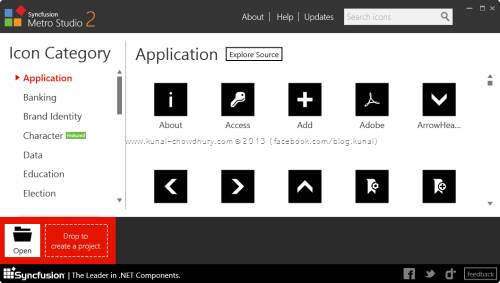
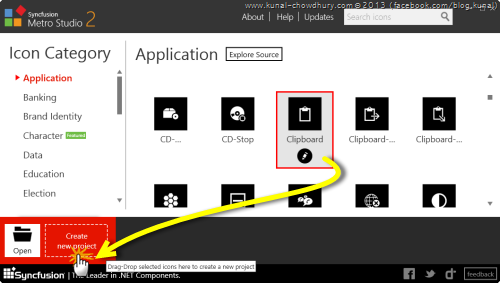
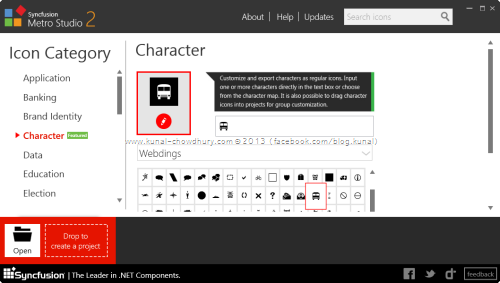
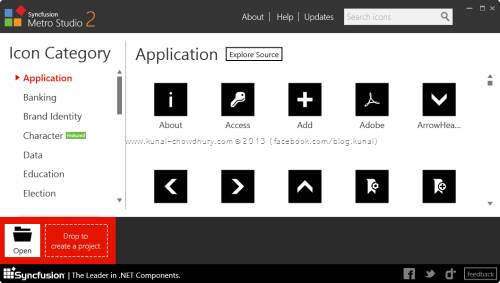
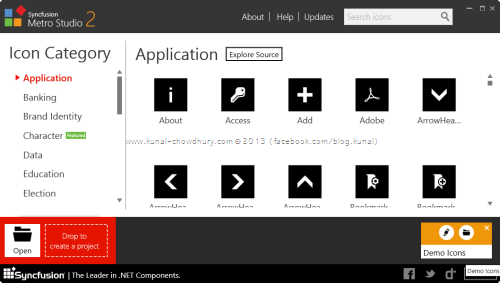
Once you open the Syncfusion Metro Studio 2, you will be landed to you screen having predefined icons in various categories. A huge icons set are available in this tool that you can chose for your Windows Phone and/or Windows 8 Store applications.

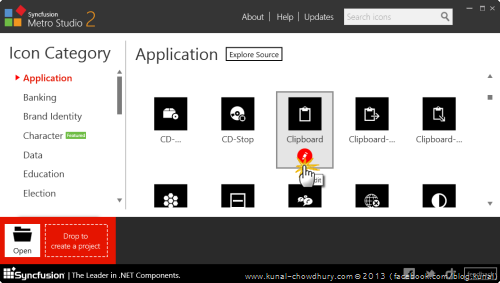
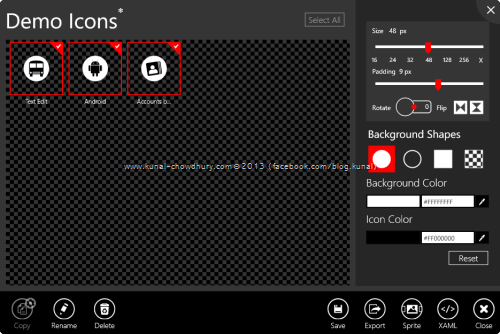
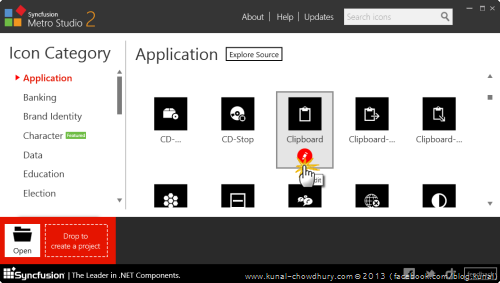
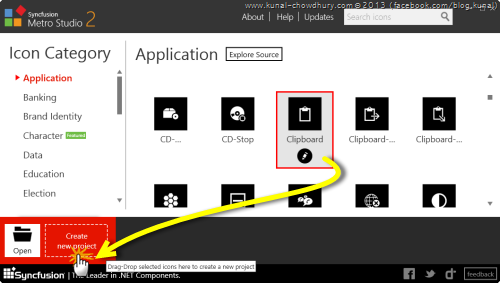
In case you need to customize any of the predefined icons, you can select it to see the “Edit” icon. If you want to set/change various parameters of the icon as per your need, click the edit icon.

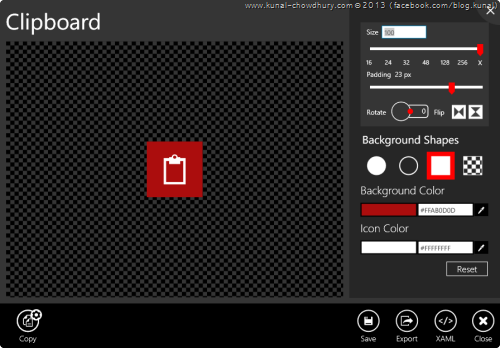
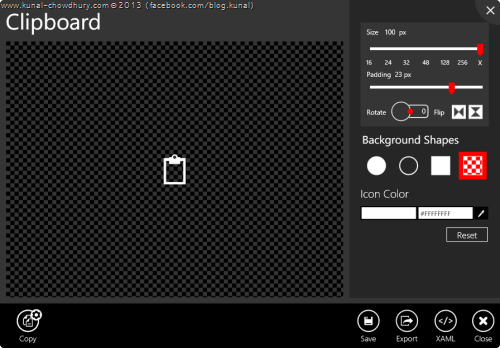
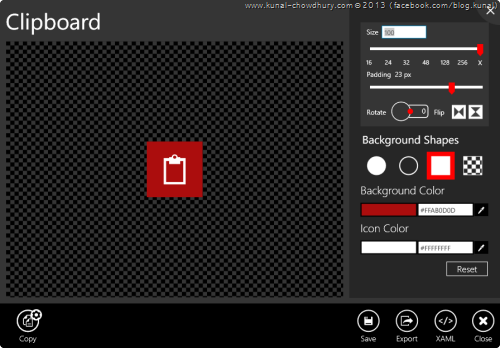
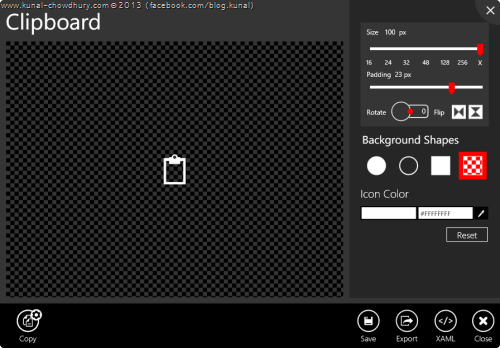
This will open the selected icon in the edit window where you can set the size of the icon, set a padding value to it, set rotation/flip values. Also you can change the shape of the icon and set the background, icon color.

Once you are done with the editing part, you can either copy the icon in the clipboard to directly use it in other application or you can export the icon as valid image format. Keep in mind that, if the icon that you created has a transparent background, you will loose the transparency if copy directly. In that case, better option is to export it as an transparent PNG image.
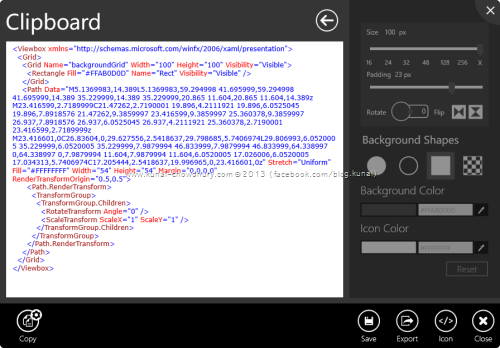
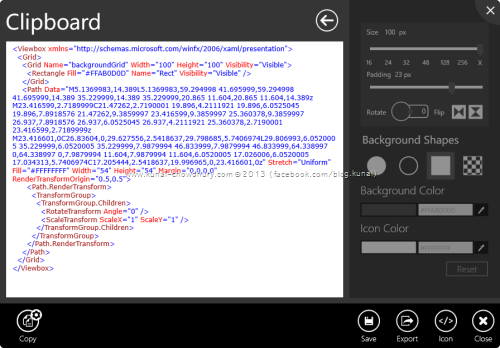
In the same window, there is an option to see the XAML code of the generated icon which you can use directly in your applications. As you can see in the below screenshot, the icon is a created with a path control. If you chose background, there will be either a rectangle or a ellipse behind the path.

Once you chose transparent background, you will not see the background color picker in the edit window. The other button save will allow you to save the changes that you made.

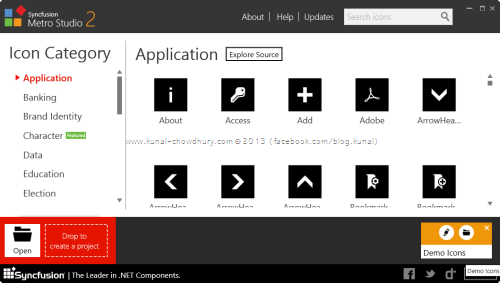
Syncfusion Metro Studio also allows you to create a project of icons by dragging few icons in the “Create new project”. You can either create the project by clicking the link that shown below or just dragging of the icons is also fine. Set a name of the projects that you want to create.

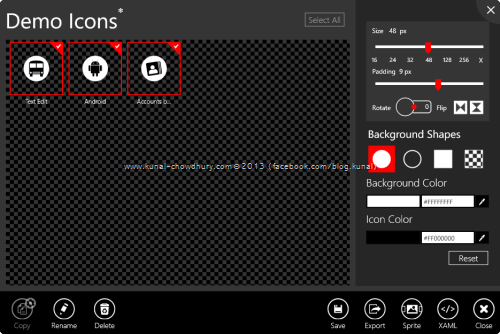
You will see the projects listed at the bottom right panel of the screen as shown below, where you can edit the whole project icons in a single shot:

As you can see, all the selected icons are now available for editing. You will be able to change the size, padding, rotation, shape and colors in a single shot here. If you want to exclude icons from the changes, you can deselect the respective icons.

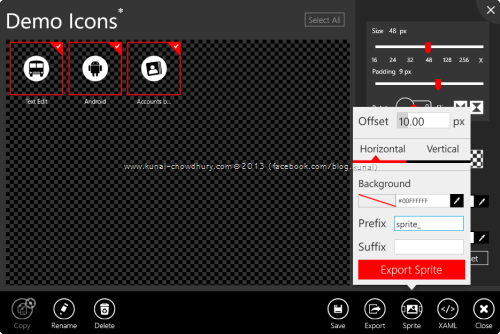
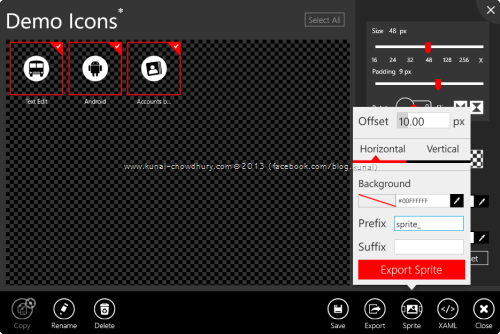
In this screen you will see another button called “Sprite”. If you want to create the image sprite from the collection, just click that button. This will open up a popup where you will be able to set various properties respective to image sprite.

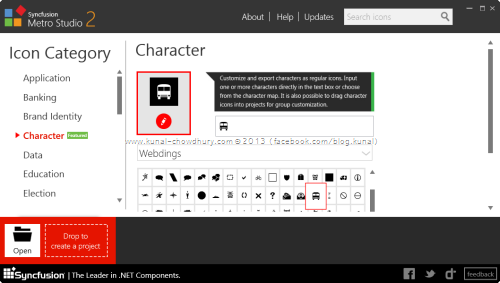
These all demonstrated with the predefined icons. Now what will you do if you want to create a custom icon of your choice? The Metro Studio 2 has a category link named “Character” where you will be able to create custom icons. Select your font name and that will list you the characters available to this list. Select the character or enter a text to see an immediate preview of the icon. Now you will be able to edit and then export the icon.

I hope that the post was interesting and now you will be able to create metro icons for your Windows Phone and Windows 8 Store applications very easily. As the tool is free, you will be able to download it from the Syncfusion site very easily by just doing a small registration. On successful registration, you will get a activation key delivered to your email address.
Connect with me on Twitter, Facebook and Google+ for technical discussions and updates. Also subscribe to my blog’s Rss feed and email newsletter to get article updates delivered to your inbox.