This will be a short tip of the day where I will show you the way to convert a Rectangle or a Ellipse control to a Path control. If you are not familiar with Expression Blend and currently working with it to design your UI, this tip will definitely help you in various scenarios.
Let’s start with a small demonstration using Rectangle control. You can do the same for Ellipse too. Read to know more.
Begin with the Rectangle
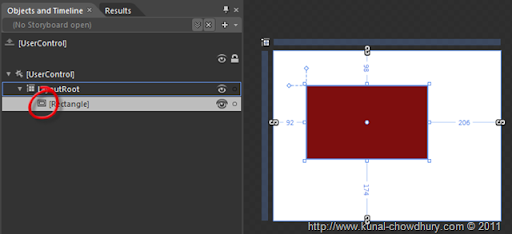
Let us begin our demo with a rectangle control. We will place it in the main panel called “LayoutRoot” which is a Grid in our case. You can use any panel there as per your wish. In Expression Blend, drag the Rectangle control in the panel which will look as below:

The above will modify the XAML code as below:
<Grid x:Name="LayoutRoot" Background="White">
<Rectangle Fill="#FF7E0E0E" Margin="92,98,206,174" Stroke="Black"/>
</Grid>
Note that, we added the Fill color explicitly to show you the demo properly.
Converting the Rectangle to a Path
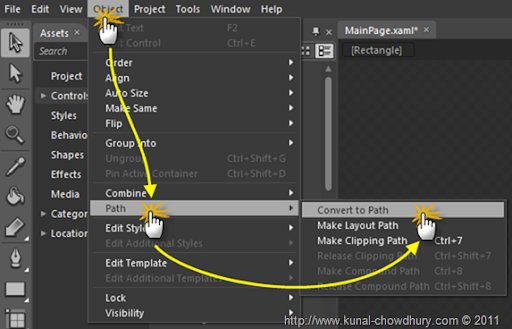
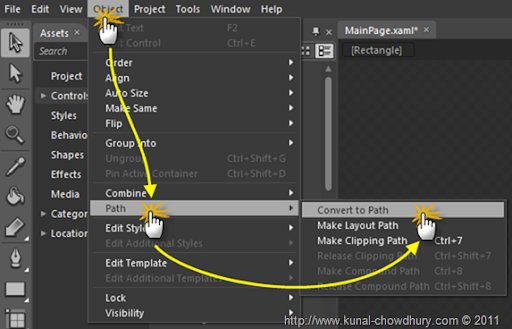
Let’s do it now. Select the Rectangle and go to the Menu called “Object” –> “Path” –> “Convert to Path” as demonstrated in the below screenshot:

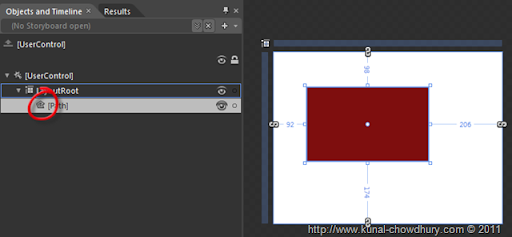
This will convert the control to a Path and the XAML of the same will look as shown below:
<Grid x:Name="LayoutRoot" Background="White">
<Path Data="M0.5,0.5 L341.5,0.5 L341.5,207.5 L0.5,207.5 z"
Fill="#FF7E0E0E" Margin="92,98,206,174"
Stretch="Fill" Stroke="Black"/>
</Grid>
Here you will notice that, the Rectangle has been converted to a Path control. Once this step is done, you can easily use the other functionalities of Path control as per your requirement.
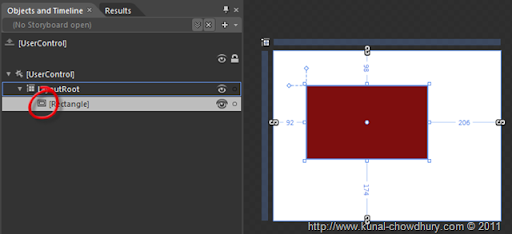
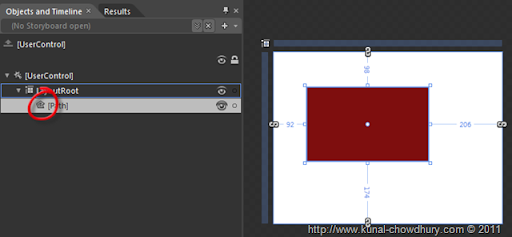
You will also notice that, in the “Objects and Timeline” panel the Rectangle has been changed to Path:

Hope this tip was helpful for you. Let me know, if you want some more XAML tips like this. In such case, I will come with some additional tips & tricks for you.
CodeProject