Last two days, we learnt about Alarm and Reminder class present for Windows Phone 7 application development. We came to know about the class structure and demoed the implementation with small application created in step-by-step process. We also learnt about the use of Task while discussing the same.
In this tutorial chapter we will learn more about the tasks present for Mango devices. After reading this part you will be able to understand the different tasks and their uses. Read more to learn about them with visual code snippet and huge screenshots.
Index - Windows Phone 7 (Mango) Tutorial
Know about the Tasks
Before going into depth with the implementation, let us first know about the tasks present inside the SDK. You can find all these tasks in the Microsoft.Phone.Tasks namespace. There are lots of classes available there but we will go with some important and useful classes to give you the demonstration. After that, you will be able to understand and use the other classes too.
Here are some classes present inside the Microsoft.Phone.Tasks namespace those we are going to discuss:
| AddressChooserTask | Allows an application to launch the Contact application |
| BingMapsTask | Allows an application to launch the Bing Maps |
| CameraCaptureTask | Allows an application to launch the Camera application |
| EmailAddressChooserTask | Allows an application to launch the Contacts application |
| EmailComposeTask | Allows an application to launch the Email application |
| PhoneCallTask | Allows an application to launch the Phone application |
| PhoneNumberChooserTask | Allows an application to launch the Phone Contact application |
| PhotoChooserTask | Allows an application to launch the Photo Chooser application |
| SearchTask | Allows an application to launch the Web Search application |
| SmsComposeTask | Allows an application to launch the Messaging application to compose new SMS |
| WebBrowserTask | Allows an application to launch the Web Browser application |
From the above list, you will easily understand the use of those classes. Each task class has a method called "Show()" which is responsible to execute the task in the UI. Let's jump start into the practical implementation of the same which will give you better understandings.
Create the MainPage UI
Let us create the Main page UI first, which will consist of some buttons inside a StackPanel. Each button will represent each task to operate. Attach Click event to those buttons respective to the functionalities.
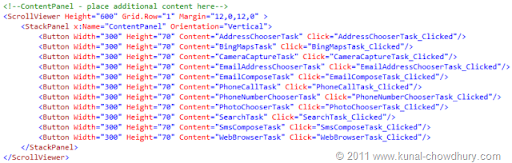
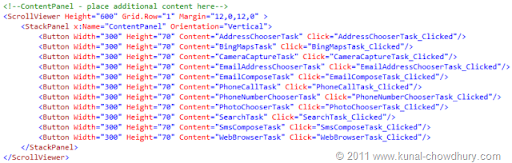
Here is our code snippet of MainPage.xaml file:

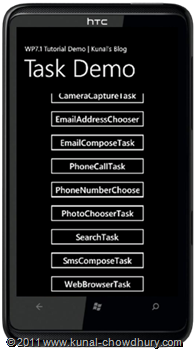
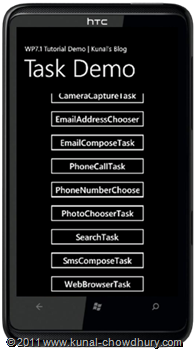
If you run this now, it will looks as shown below:


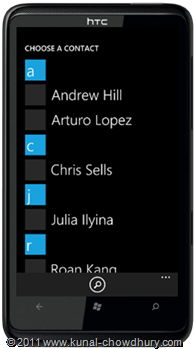
We added ScrollViewer to enable the view to scroll in case our application takes more space to host the buttons. Yes, we need it. As shown above we have two images to showcase the scrollable container.
Demo of Address Chooser Task
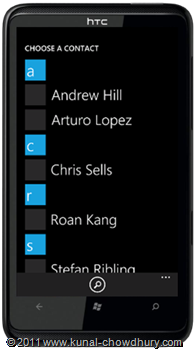
To demonstrate the example implement the click event of the AddressChooserTask button. Create the instance of the AddressChooserTask class and give a call to the Show() method as shown below:
private void AddressChooserTask_Clicked(object sender, RoutedEventArgs e)
{
AddressChooserTask addressChooserTask = new AddressChooserTask();
addressChooserTask.Show();
}
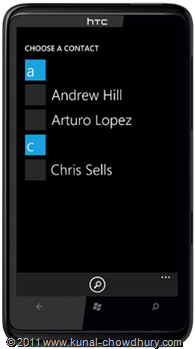
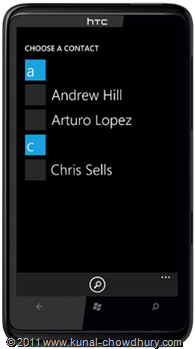
This will open up the contact details in your Phone device as shown here:

Demo of Bing Maps Task
If you want to show the Bing map in your UI screen with option to searching a specific area, you can go with the class named BingMapsTask. Set the search term to the location, that you want to search in the map.
private void BingMapsTask_Clicked(object sender, RoutedEventArgs e)
{
BingMapsTask bingMapsTask = new BingMapsTask();
bingMapsTask.SearchTerm = "Pune";
bingMapsTask.Show();
}
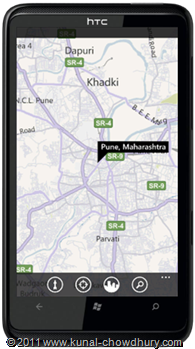
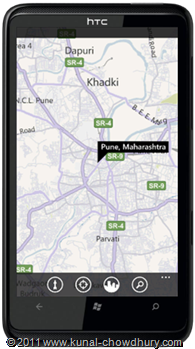
The above code will produce the result shown below:

Demo of Camera Capture Task
If you want to take a snapshot from your camera, you can use the CameraCaptureTask. This will give you option to take the snap from your camera. Let's look into the following code snippet:
private void CameraCaptureTask_Clicked(object sender, RoutedEventArgs e)
{
CameraCaptureTask cameraCaptureTask = new CameraCaptureTask();
cameraCaptureTask.Show();
}
The above code will produce the same. As we are running it from emulator, you will see a moving box across the screen edges. Click the Capture button to take the snap.

Demo of Email Address Chooser Task
Here is the code snippet that we are going to use. This will open up the email address chooser screen in the UI:
private void EmailAddressChooserTask_Clicked(object sender, RoutedEventArgs e)
{
EmailAddressChooserTask emailAddressChooserTask = new EmailAddressChooserTask();
emailAddressChooserTask.Show();
}
Running the same will look as shown earlier for the contact chooser task. Here is the screenshot of it:

Demo of Email Compose Task
This task will create the email composer UI for you. You can set many options like To, CC, BCC addresses, Subject and Body of the email. The implementation of the code will look as below:
private void EmailComposeTask_Clicked(object sender, RoutedEventArgs e)
{
EmailComposeTask emailComposeTask = new EmailComposeTask();
emailComposeTask.To = "admin@kunal-chowdhury.com";
emailComposeTask.Subject = "WP7 Email Composing Demo";
emailComposeTask.Body = "This is a demo message to showcase Email Composing Task.";
emailComposeTask.Show();
}
Once we run the code inside a physical device, you will see that the email composer screen popped up in the screen. But as we are running it inside emulator, we don't have email box and hence you will see the screen as shown below:

Demo of Phone Call Task
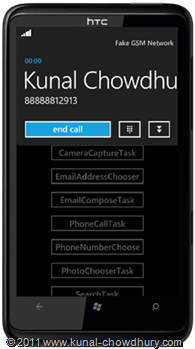
Want to write an application which will call a number? Then this task will help you a lot. PhoneCallTask accepts DisplayName and PhoneNumber as a property to give a call to that mentioned number.
private void PhoneCallTask_Clicked(object sender, RoutedEventArgs e)
{
PhoneCallTask phoneCallTask = new PhoneCallTask();
phoneCallTask.DisplayName = "Kunal Chowdhury";
phoneCallTask.PhoneNumber = "88888812913";
phoneCallTask.Show();
}
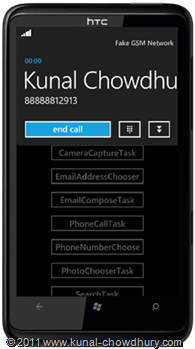
The above code will run the task as shown below. The first screenshot shows the number with the display name and asks the user to confirm whether he really wants to call the person. Based on user input, it pops up the second screen where you will see the actual call happening to the person.


There are a no. of options present in that screen to end, hold the call. Try out the other options too.
Demo of Phone Number Chooser Task
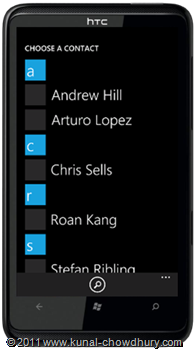
This task opens up the contact view and from there you can select the contact that you want to call. The implementation is similar to the other task implementation. Have a look:
private void PhoneNumberChooserTask_Clicked(object sender, RoutedEventArgs e)
{
PhoneNumberChooserTask phoneNumberChooserTask = new PhoneNumberChooserTask();
phoneNumberChooserTask.Show();
}
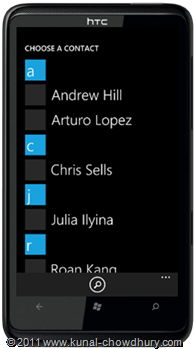
Here comes the screenshot:

Demo of Photo Chooser Task
Want to launch the photo library of your phone device? Then this task will help you. It also has the option to choose the camera roll to view the photo. Here comes the implementation:
private void PhotoChooserTask_Clicked(object sender, RoutedEventArgs e)
{
PhotoChooserTask photoChooserTask = new PhotoChooserTask();
photoChooserTask.ShowCamera = true;
photoChooserTask.Show();
}
The above code will launch the photo album in the screen as shown below. Clicking on the album will navigate you to the album page where respective photos for that album are stored. Have a look into the following screenshots:


Demo of Search Task
If you have a need to search the web for a particular string, this task will be useful. Pass the search query to the task and it will do the rest for you as shown here:
private void SearchTask_Clicked(object sender, RoutedEventArgs e)
{
SearchTask searchTask = new SearchTask();
searchTask.SearchQuery = "Kunal Chowdhury";
searchTask.Show();
}
Let's see the demo of it. Once the search is finished, it will show the result page shown in the below screenshot:


Demo of Compose Task
ComposeTask enables you to create a SMS message using Windows Phone 7. Set the number in the To field followed by the message as body. Let's see the code snippet:
private void SmsComposeTask_Clicked(object sender, RoutedEventArgs e)
{
SmsComposeTask smsComposeTask = new SmsComposeTask();
smsComposeTask.To = "888888123829";
smsComposeTask.Body = "Demo SMS to Kunal Chowdhury";
smsComposeTask.Show();
}
The above code will generate the following SMS window:

Demo of Web Browser task
This task will allow you to open the browser window which will load the URL mentioned in the Uri property. Take a look into the below code snippet for implementation reference:
private void WebBrowserTask_Clicked(object sender, RoutedEventArgs e)
{
WebBrowserTask webBrowserTask = new WebBrowserTask();
webBrowserTask.Uri = new Uri("http://www.kunal-chowdhury.com", UriKind.Absolute);
webBrowserTask.Show();
}
This will launch the browser with the mentioned URL as shown below. Here I am pointing to my Blog address.

End Note
Hope this was a helpful information shared to you. You learnt about most of the useful tasks already present under the Micorosoft.Phone.Tasks namespace. Some more tasks are present there. You can easily find out them by referring the above implementations.
Don't forget to leave a comment/feedback here. This encourages me to deliver the best quality articles to you. Thank you for your time to read my blog. Visit my Facebook page and click the "Like" button to be updated on latest articles. Don't forget to share the link to your friends.