In our last chapter of Windows Phone 7 Tutorial, we learnt about detecting network information using the static class called DeviceNetworkInformation. We also demonstrated it with a small demo application.
In this new chapter of the tutorial series, we will learn how to detect the device information using the APIs present inside the SDK. We will learn how to detect whether any Keyboard has been installed with the device, whether the device is running under battery or using any external power supply. We will also learn the way to detect about the memory of the device and other device information.
Read more to know about the class and it's properties with a small demonstration of the code.
Know more about the API
Let's discuss about the API first, which we have to use to detect the information about the device. Using the class called "DeviceStatus" present inside the "Microsoft.Phone.Info" namespace we can detect more about the device. There are some properties exposed by this static class which only returns value that means, you can not set any value to them.
Here is the meta data of the class:
The class implements the following properties. Let's describe each one of them here. The 10 properties exposed here describes the following:
| IsKeyboardDeployed |
Indicates whether the user has deployed the physical hardware keyboard |
| IsKeyboardPresent |
Indicates whether the device contains a physical hardware keyboard |
| PowerSource |
Indicates if the device is currently running on battery power or external power |
| ApplicationCurrentMemoryUsage |
Returns the memory usage of the current application in bytes |
| ApplicationPeakMemoryUsage |
Returns the peak memory usage of the current application in bytes |
| DeviceTotalMemory |
Returns the physical RAM size of the device in bytes |
| DeviceName |
Returns the device name |
| DeviceFirmwareVersion |
Returns the firmware version running on the device |
| DeviceHardwareVersion |
Returns the hardware version running on the device |
| DeviceManufacturer |
Returns the device manufacturer name |
Demo: Exposing Properties to UI
Now we will jump start to code to implement a small application to demonstrate the same. Open your MainPage.xaml and expose the same properties to the UI which will return the proper property value from DeviceStatus class. We will bind these properties to the UI later.
Here is the implementation of the same for your reference:
Demo: Creating the UI
It's time to create the XAML page to demonstrate the example. We will add some TextBlock inside the ContentPanel of the MainPage.xaml and bind data to the respective properties present inside the code behind file.
Here is the implementation of the same. Have a look into the XAML code for details:
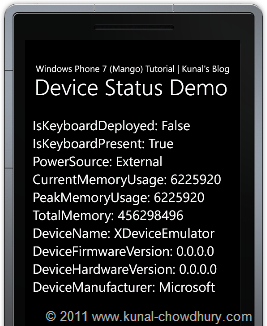
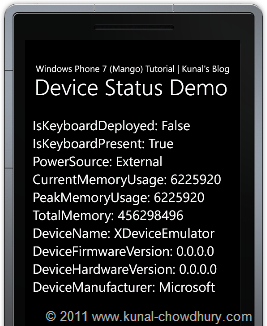
Once your XAML code is ready, run the project after building the source code successfully. It will launch the phone emulator on the screen. Our application will launch shortly. Once loaded in the screen, you will find the following information inside the content panel:

As we did data binding to our UI, it will load proper value with the help of the Device Status class. The API will return the value based on the current device information. Because, we are running it inside the emulator, we will see some different value than the original device. If you run it inside the original device, you will see proper value for the versions and other fields.
Hope this chapter of the tutorial series is also helpful to you. Do provide your feedback at the end of the page. Stay tuned for the next chapters of the tutorial series. Don't forget to like my Facebook Fan Page for latest update on the articles.