On last Saturday we learnt about basics of Application State in Windows Phone 7 Application. We discussed about the steps to pass value from one page to another using the Application State. In this chapter, we will learn more on the same with a small and simple demo.
So, read to know about it and learn the way of sharing data between pages using state. At the end, please provide your feedback. Don't forget to share it to the community.
Index - Windows Phone 7 (Mango) Tutorial
Basics to our Application State Demo
If you didn't read my previous post, you can read it here: "What is Application State?" In this post we will learn more about it with a small and simple demo.
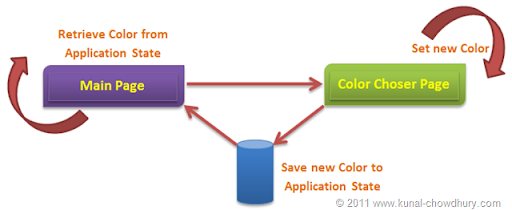
We will create two pages called "MainPage.xaml" and "ColorChoserPage.xaml". In our main page, we will add a rectangle with a fill color. There will be a button, if clicked, will navigate to the second page called "Color Choser Page".
In the second page, we will have radio choser to select the color of the rectangle. Clicking on a button will save the value to the state and navigate to the main page. Once navigated, it will get the value from the state and set the appropriate color to the rectangle.
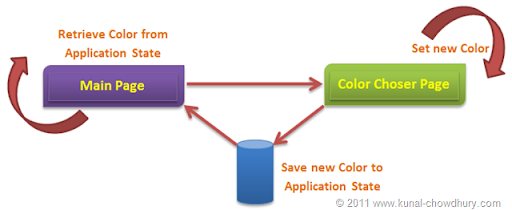
Let's see the diagram of our sample demo implementation, which will give you more idea on the same:

Set up the Project, UI and Navigation
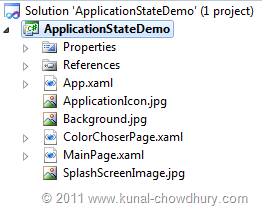
Now we need to create the project and set up the solution. Once you create the project, add a new XAML page called "ColorChoserPage.xaml". Your project will look as below:

We will now modify the UI of our Main Page. As discussed earlier, we will add a Rectangle and a Button as shown below:

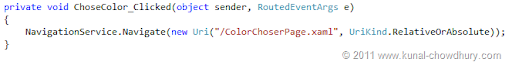
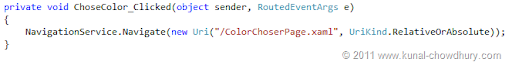
Clicking on the button will navigate us to the ColorChoserPage.xaml and here is the implementation of the same:

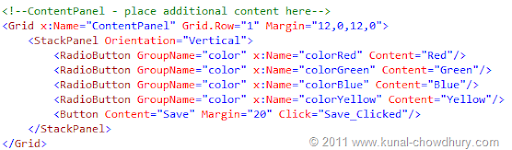
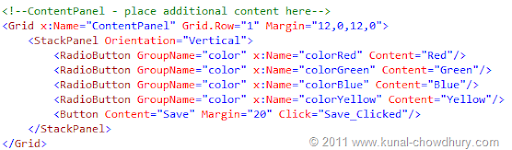
ColorChoserPage.xaml UI is also simple. We will add 4 radio buttons to chose the color between Red, Green, Blue and Yellow. There we also add a button called "Save" and register the click event for that.
Find the XAML code here for your reference:

Saving value to State
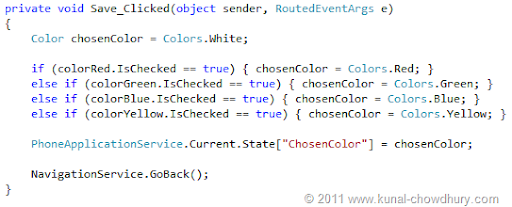
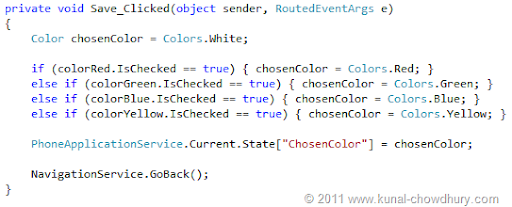
Let's implement the save click event now. We are not going to use any binding here. We will use the simplest process to demonstrate our sample. On click of the button, get the selected color and set it to the application state by using the PhoneApplicationService.Current.State. As you already know that it's a Dictionary object, so you can do all the dictionary operations here very easily.
Once you set the state with the chosen color, use NavigationService.GoBack() method to navigate to the previous page present in the navigation history. Our code will look as below:

Retrieve value from State
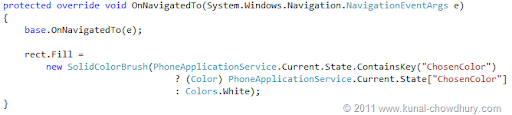
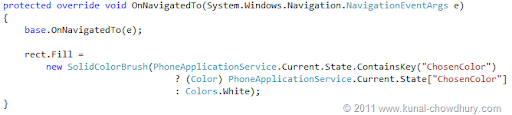
Once you navigated to the MainPage.xaml on click of Save button, we need to retrieve the value already set to the app state. In the code behind file of MainPage.xaml, override the OnNavigatedTo() event implementation which will raise when you navigated to the page. Inside that, get the value from the state and set it as the fill color of the rectangle. If no value is there in the state, it will set default color (White).
For your reference here is the code:

Demo
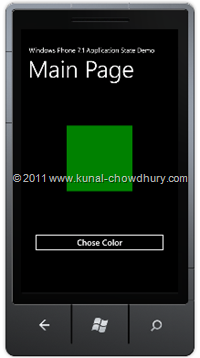
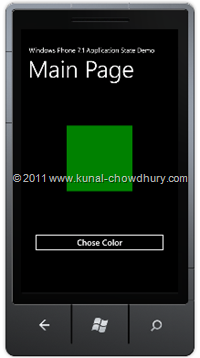
Let's see the demonstration. Run the application. It will load the main page in the screen (as shown in the Image - 1). The default color of the rectangle will set as White because, it will call the OnNavigatedTo() and inside the implementation, it will not find the key in the state hence will return the default white color.
Click "Chose Color" button to navigate to the second page. Chose "Green" as the color and click "Save" (Image - 2). This will store the value in state and navigate back to the main page. In main page, it will call the OnNavigatedTo() and there it will find the key in the state, retrieve and set it as the color of the rectangle (as shown in the Image - 3).



If you want, you can chose another color and see how it works. Hope, this article was helpful and cleared the implementation of application state management. Don't hesitate to share your feedback and ask your queries, if any.
Please share this link to others whom you like that it will be helpful. Share it to Facebook, Twitter and other social networking medias to reach out to the maximum audience. I am also available on Twitter. Follow me @kunal2383 and stay in touch with me. If you are already on Facebook, don't forget to "Like" my blog page: https://www.facebook.com/blog.kunal2383 to be updated on latest articles, tips and news all about Microsoft Technologies. Thank you for your time to read and share my articles. Stay tuned for latest articles. Happy Coding.