You all might know about ReSharper tool. The current stable version of ReSharper is v5. The ReSharper team is currently working on their development to release the next version of ReSharper i.e. v6.
The new version of ReSharper has some cool new features like JavaScript, CSS and XAML support. It is currently in the early development stage and user has right to try out the new features and give feedbacks to improve them.
Yesterday I installed the new EAP release and tried out some cool feature. Among them one is: "Color support in XAML page". In this post, I am going to describe it to you. Read out the full post to learn about it.
Download
Color Highlighting is a new feature in ReSharper 6 which supports in CSS and XAML both. So, if you want to try by download the latest release, you can do so from the below link:
 Download ReSharper 6 EAP Builds
Download ReSharper 6 EAP Builds
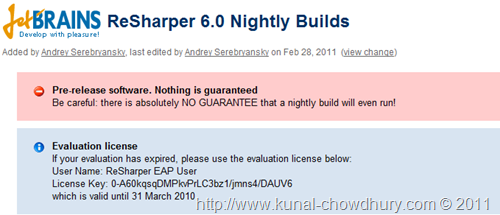
Evaluation license (Pre-release software. Nothing is guaranteed)
If your evaluation has expired, please use the evaluation license below:
User Name: ReSharper EAP User License Key: 0-A60kqsqDMPkvPrLC3bz1/jmns4/DAUV6
which is valid until 31 March 2010
The free evaluation license key is also provided for you to try which will expire after a period of time.
Play with XAML and ReSharper
If you already installed the latest version of ReSharper, follow the below steps else just read it to know more about the feature. First of all, set up the development environment by creating a new Silverlight project in Visual Studio.
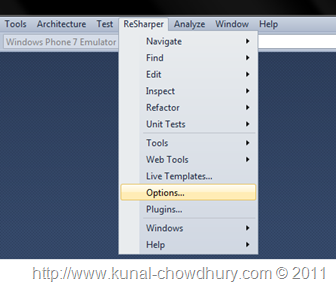
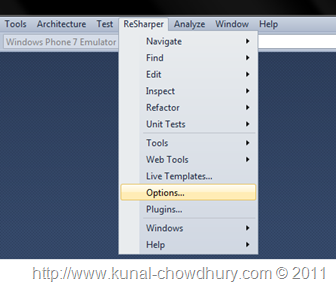
Now inside Visual Studio IDE, go to "ReSharper -> Options" (as shown below) to check whether the Color highlighting feature is enabled or not.

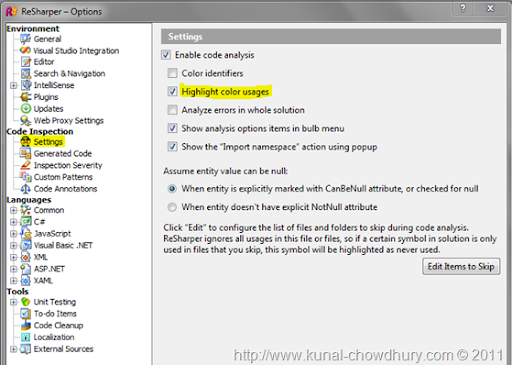
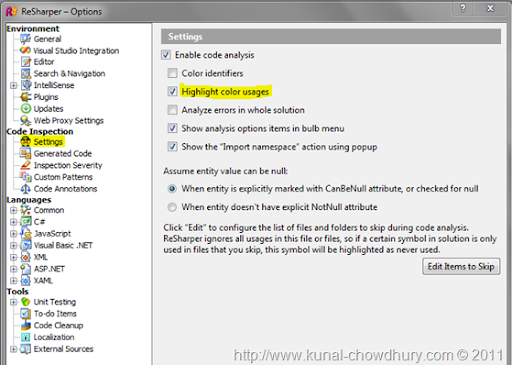
Inside the options dialog, go to "Settings" page. There check whether the "Highlight color usages" is marked as enabled. If not, just check it as shown below:

Once done, click ok to save the settings and come back to the Visual Studio IDE.
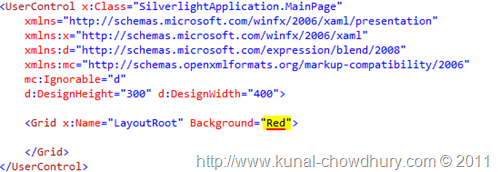
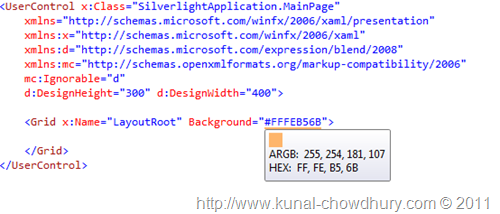
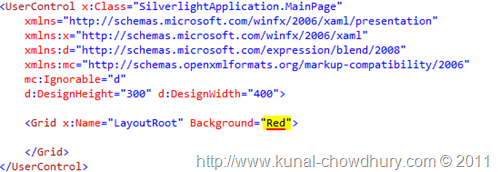
Now open any XAML page and enter color brush in the page. For our example, we will add a background color to the layout root, which is nothing but the main grid. Let's put the background color as "Red".

You will see that the property value of "Background" underlined with a Red color. For the first time, you may think that something wrong/error happened in the XAML code. But no, no error is there. As we entered "Red" as the background color hence it shows Red underline just below the value.
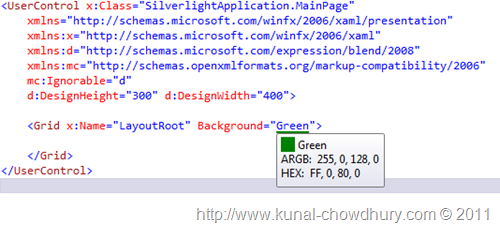
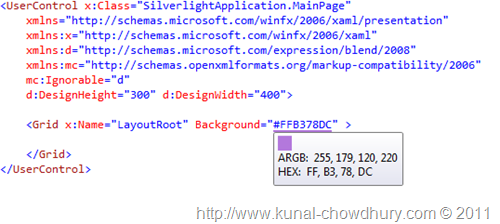
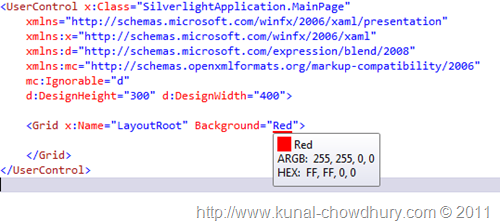
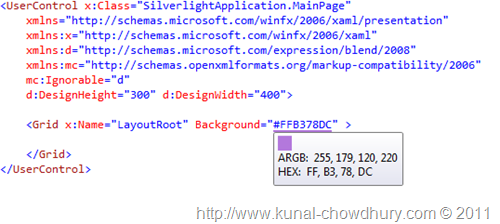
Hover your mouse on top the text and you will notice it will popup a tooltip in the screen with the color, ARGB and Hex value as shown in the below screenshot:

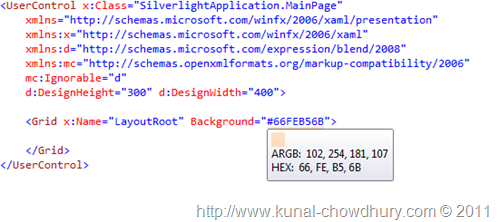
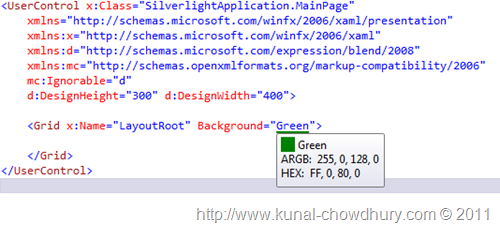
Let us replace the Red color with Green. Yup, you will see the same thing here too. Here it will show a underline with green mark. On mouse hover, it will show the tooltip with the color, argb and hex value.

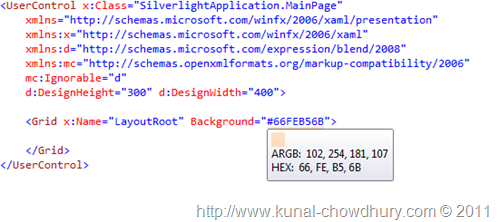
So the question is, does it only support color name? No, you can enter the Hex value too and you will see the same action here.

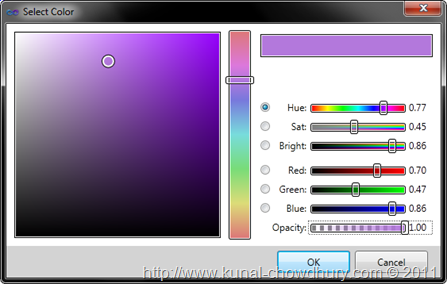
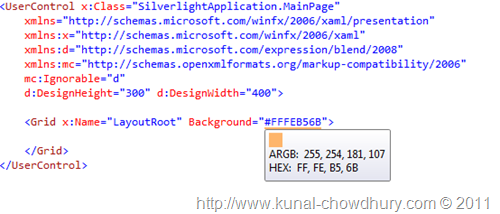
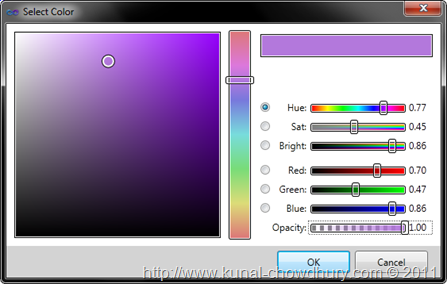
The same applies for opacity. If we reduce the opacity value, the same color will show like this:

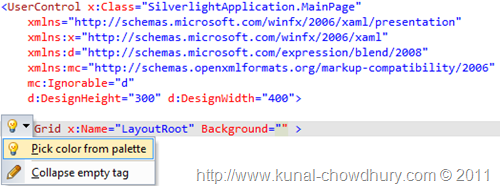
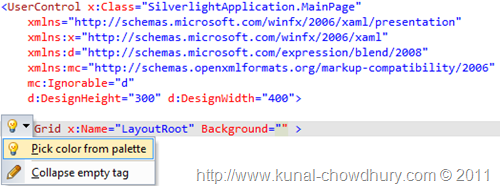
Wait, if you are not sure which color to specify there... you can pick it from the color palette too. Yes, ReSharper now supports color palette for your easy access. Once you add the Background color as empty, it will show a tooltip icon at the left site of the XAML editor. Click that icon and there you will see the menu item "Pick color from palette". Click the menu item if you want to chose the desired color.

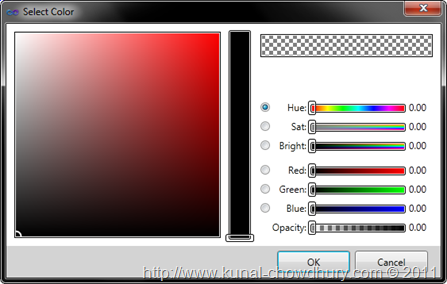
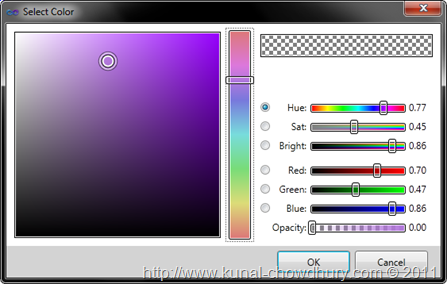
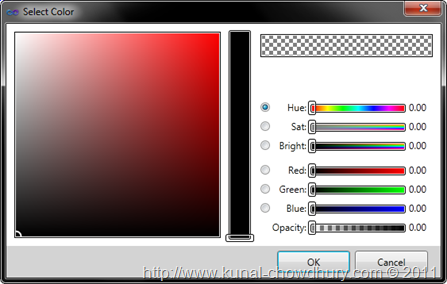
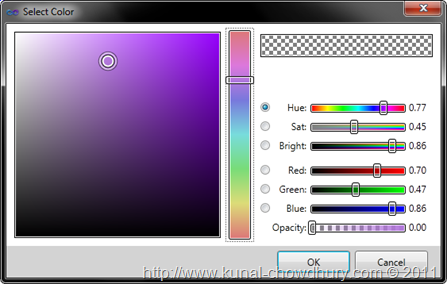
This will open the following color palette in the screen. From here you can chose the desired color that you want.

You can chose Red, Green, Blue, Hue, Sat, Brightness and even opacity from the dialog. You can also move your cursor to chose it from the palette. Have a look it here:


Once you click "OK", this will set as the color in the XAML page as shown below:

What Next?
If you like this, you can download the evaluation version from JetBrains site. Remember that, it is in development stage, hence no guarantee to the software. As an EAP user, you can also get the Free evaluation license from their site.

CodeProject
Have a question? Or, a comment? Let's Discuss it below...
Thank you for visiting our website!
We value your engagement and would love to hear your thoughts. Don't forget to leave a comment below to share your feedback, opinions, or questions.
We believe in fostering an interactive and inclusive community, and your comments play a crucial role in creating that environment.

 Download ReSharper 6 EAP Builds
Download ReSharper 6 EAP Builds